[ смайлы ][ пиксель ][ цитаты ][ форум ]
дорожный указатель: [ главная ] » [ уроки ] » [ анимированный смайлик 1 ]
Анимированный смайлик [ 1 ][ 2 ][ 3 ][ 4 ][ 5 ][ 6 ][ 7 ]
- Папа, а откуда беруться смайлики? - Ну...Эта...хммм...Спроси у мамы. | ||||
Процесс создания анимированного смайлика состоит из следующих фаз (условно):
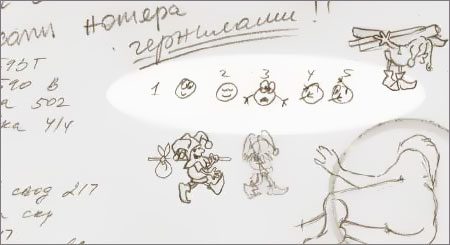
Замысел - визуализация идеи в грубой форме на бумаге, рисовыми зернышками, конструктором Лего и пр. Я препочитаю бумагу - простенько и опрятно. Вот как это выглядит:  *Эта фаза обязательной не является - может быть вы одареннее меня и вам оно нужно как запасная дырка в колесе. О программах. | ||||
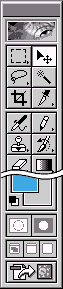
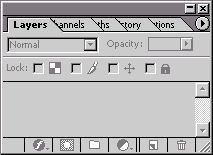
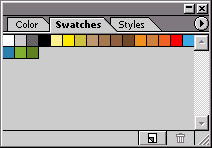
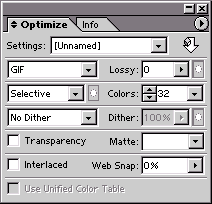
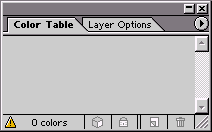
Существует масса программ для анимации о которых я рассказывать не стану - не знаю, а врать, хоть и люблю, но не буду. Как-нибудь в другой раз. Расскажу лучше о том, чем пользуюсь сам - oб Adobe Photoshop 7 и встроенном в него аниматоре ImageReady. Вот так выглядят используемые для наших целей палитры Photoshop-a (для тех, кто не видел): | ||||
| ||||
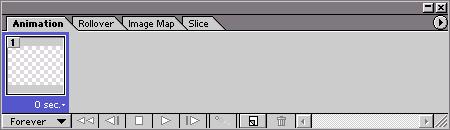
...и в дополнение к предыдущим палитрам, которые для обеих программ практически одинаковы - палитры в ImageReady: | ||||
| ||||
| Все остальные палитры можно позакрывать, чтоб не путались под ногами. | ||||
Знаете ли вы, что исправить промах можно воспользовавшись закладкой History в палитре Layers, позволяющей вернуться на 20 шагов назад? Тот же результат достигается клавишами Ctrl+Z. | ||||
[ 1 ][ 2 ][ 3 ][ 4 ][ 5 ][ 6 ][ 7 ]
дорожный указатель: [ главная ] » [ уроки ] » [ анимированный смайлик 1 ]
[ смайлы ][ пиксель ][ цитаты ][ форум ]
Copyleft. All right preserved.