
[ смайлы ][ пиксель ][ цитаты ][ форум ]
дорожный указатель: [ главная ] » [ уроки ] » [ рисуем обычный смайлик 1 ]
Рисуем обычный смайлик [ 1 ][ 2 ][ 3 ]
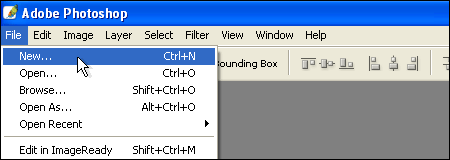
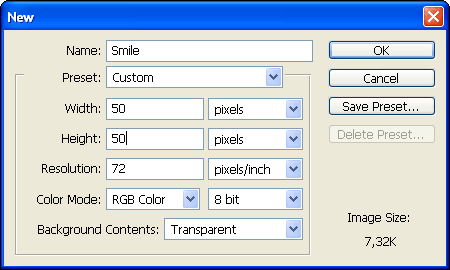
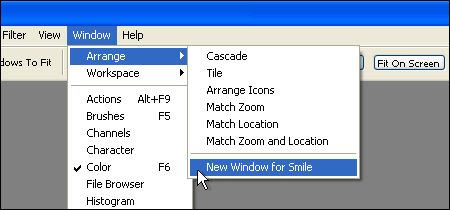
| Итак, урок по созданию обычного смайла без анимации. Он же обучит самым азам создания любой пиксельной графики. Урок рассчитан на тех, кто никогда ничего подобного в своей жизни не делал, но вдруг что-то в голове замкнуло и захотелось самому порисовать чудесные добрые лица... Клиника, короче! Кто бы мне объяснил, что заставило меня сесть и начать рисовать смайлы, которых и без моей пачкотни в сети такое количество... Видимо, это какой-то этап в развитии человеческой особи, который Дарвин в своей теории почему-то не учел! Ведь не может же быть, что в его время смайлы не рисовали! Что у них компьютеров не было?! Смешно! О чем это я? А! Урок! Простите, отвлекся... Бывает у меня. Сразу посоветую использовать для создания пиксельной графики Adobe Photoshop, так как в пакете с ним идет и Image Ready, которая как нельзя, кстати, подойдет для создания анимации. Впрочем, если вы маньяк, то вам разрешается использовать вместо этого Paint, но если вы маньяк тайный, то не рассказывайте никому, что делаете это в Paint, так как тогда все сразу поймут, что вы маньяк! Об интерфейсе Adobe Photoshop рассказывать не буду, так как история эта долгая, а сайт не об Adobe Photoshop, а о пиксельной графике. Описание интерфейса и основных инструментов желающий легко найдет на любом из множества ресурсов, посвященных этой программе, мои же комментарии будут касаться непосредственно тех элементов программы, которых не касаться я не могу. Создадим новый документ. Сделать это можно разными способами: 1. Щелкнуть мышью на вкладке File и в выпадающем меню выбрать пункт New...  2. Нажать на клавиатуре Ctrl+N (горячие клавиши работают только при включенной английской раскладке клавиатуры). 3. Зажав Ctrl, произвести двойной щелчок на пустом сером поле программы. 4. Нет... Про четвертый не буду рассказывать - этот способ для тех, кто со странностями. Результатом любого из перечисленных действий станет выпавшее окно:  В поле Name пишем имя нашего файла, ширину и высоту (Width и Height) вписываем в зависимости от предполагаемых размеров смайла или сцены, выставляем единицы измерения и там и там Pixels, Resolution ставим 72 (размер для веб), Color Mode ставим RGB, а в поле Background ставим Transparent (прозрачный фон). Жмем OK и видим, что на рабочем поле создан наш документ, что, безусловно, нас очень радует. Теперь делаем следующую процедуру: открываем вкладку Window, там в свою очередь Arrange и открываем наш Smile в новом окне (New Window for Smile)  В итоге наш Smile открыт сразу в двух абсолютно одинаковых окнах и все изменения, которые будут происходить в одном окне, тут же будут происходить и в другом. Для чего это? |
[ 1 ][ 2 ][ 3 ]
дорожный указатель: [ главная ] » [ уроки ] » [ рисуем обычный смайлик 1 ]
[ смайлы ][ пиксель ][ цитаты ][ форум ]
Copyleft. All right preserved.